The style guide provides you with a blueprint of Horace default post and page styles. The style guide is also a great reference for suggested typographic treatment and styles for your content.
Images
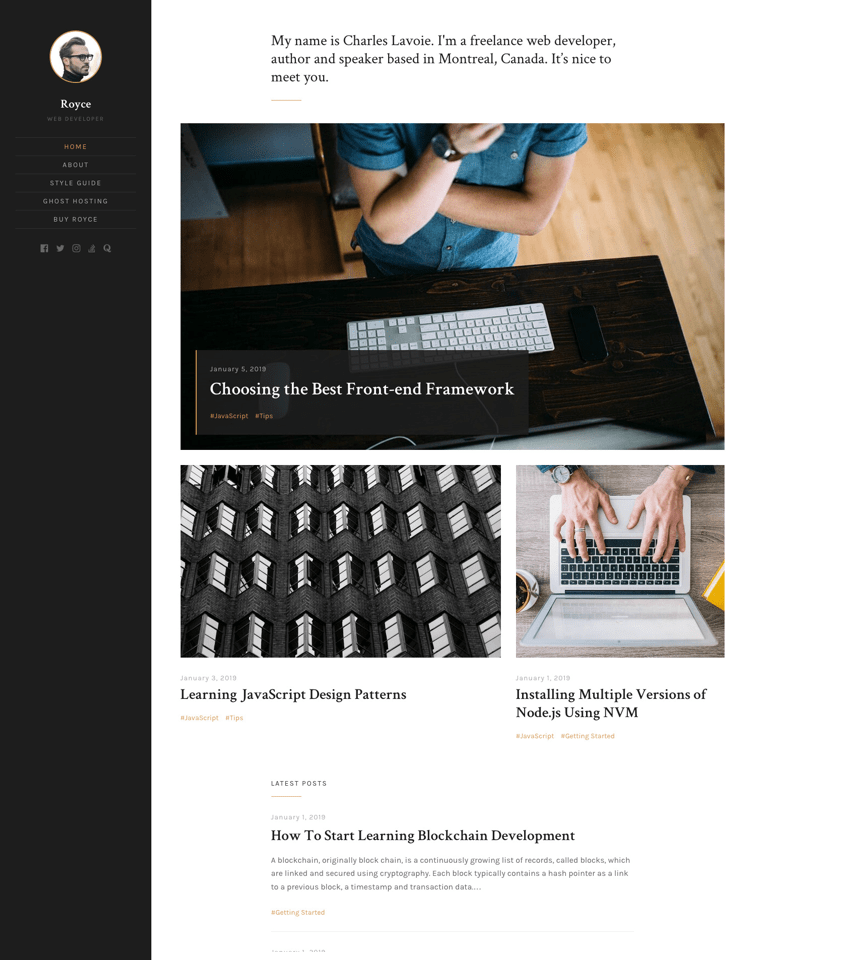
Images work too! Already know the URL of the image you want to include in your article? Simply paste it in like this to make it show up.
Wide Image

Image Gallery





One neat trick which you can use in Markdown to distinguish between different types of images is to add a #hash value to the end of the source URL, and then target images containing the hash with special styling. For example, to add a wider image, you need to add the #wide value to the end of the source URL.
This is an H1
Quisque facilisis erat a dui. Nam malesuada ornare dolor. Cras gravida, diam sit amet rhoncus ornare, erat elit consectetuer erat, id egestas pede nibh eget odio. Proin tincidunt, velit vel porta elementum, magna diam molestie sapien, non aliquet massa pede eu diam. Aliquam iaculis. Fusce et ipsum et nulla tristique facilisis.
This is an H2
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi commodo, ipsum sed pharetra gravida, orci magna rhoncus neque, id pulvinar odio lorem non turpis. Nullam sit amet enim. Suspendisse id velit vitae ligula volutpat condimentum. Aliquam erat volutpat. Sed quis velit. Nulla facilisi. Nulla libero.
This is an H3
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi commodo, ipsum sed pharetra gravida, orci magna rhoncus neque, id pulvinar odio lorem non turpis. Nullam sit amet enim. Suspendisse id velit vitae ligula volutpat condimentum. Aliquam erat volutpat. Sed quis velit. Nulla facilisi. Nulla libero.
This is an H4
Quisque facilisis erat a dui. Nam malesuada ornare dolor. Cras gravida, diam sit amet rhoncus ornare, erat elit consectetuer erat, id egestas pede nibh eget odio. Proin tincidunt, velit vel porta elementum, magna diam molestie sapien, non aliquet massa pede eu diam. Aliquam iaculis.
Toggle
Toggle header
Collapsible Content - In this captivating blog, embark on a transformative journey to unravel the mysteries of self-inspiration and empowerment.
Audio
It's possible to upload audio files directly to your posts! This means you can share audio content with your audience, with a beautiful media player that nests into your posts and emails seamlessly. Music by BoDleasons from Pixabay.
Callout
Ever find yourself wanting to add extra styling to important information in your posts? Well, now you can with callout cards. Each callout card can include an emoji, any length of text with styles and links, and a custom background color.
Product Card
File
Bookmarks
When using a URL with the right meta information, it can show the page title, excerpt, author, publisher and even a preview image. This is a great way to share links from sites that don't have automatic embeds.

Quoting
Nullam sit amet enim. Suspendisse id velit vitae ligula volutpat condimentum. Aliquam erat volutpat. Sed quis velit. Nulla facilisi. Nulla libero.
“Creativity is allowing yourself to make mistakes. Design is knowing which ones to keep.” ― Scott Adams ―
"Words can be like X-rays if you use them properly -- they'll go through anything. You read and you're pierced."
―Aldous Huxley ―
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi commodo, ipsum sed pharetra gravida, orci magna rhoncus neque, id pulvinar odio lorem non turpis. Nullam sit amet enim. Suspendisse id velit vitae ligula volutpat condimentum. Aliquam erat volutpat. Sed quis velit. Nulla facilisi. Nulla libero.
Code Blocks
// Simple map
var map;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8
});
}
Code blocks, highlighted with Prism.
li:after {
display: marker;
content: "...";
}
.header {
color: black;
padding-top: 0.25em;
border-top: 3px solid black;
}
.header:before {
display: block;
color: gray;
content: "New Chapter";
margin-bottom: 0.5em;
}
var Token = _.Token = function(type, content, alias, matchedStr, greedy) {
this.type = type;
this.content = content;
this.alias = alias;
// Copy of the full string this token was created from
this.length = (matchedStr || "").length|0;
this.greedy = !!greedy;
};Lists
Unordered Lists
The HTML <ul> element represents an unordered list of items, typically rendered as a bulleted list.
Usage notes:
- The <ul> element is for grouping a collection of items that do not have a numerical ordering, and their order in the list is meaningless. Typically, unordered-list items are displayed with a bullet, which can be of several forms, like a dot, a circle or a squared.
- There is no limitation to the depth and alternation of nested lists defined with the <ol> and <ul> elements.
- The <ol> and <ul> elements both represent a list of items. They differ in that, with the <ol> element, the order is meaningful.
Ordered Lists
The HTML <ol> element represents an ordered list of items, typically rendered as a numbered list.
Usage notes:
- Typically, ordered-list items are displayed with a preceding numbering, which can be of any form, like numerals, letters or Romans numerals or even simple bullets.
- There is no limitation to the depth and alternation of nested lists defined with the <ol> and <ul> elements.
- The <ol> and <ul> both represent a list of items. They differ in the way that, with the <ol> element, the order is meaningful.
Tables
| Countries | Capitals | Population | Language |
|---|---|---|---|
| USA | Washington, D.C. | 309 million | English |
| Sweden | Stockholm | 9 million | Swedish |